在微信商城中,品牌可以自定义导航菜单,根据品牌需要自主配置导航菜单目录。
通过自定义菜单,消费者就可以快速进入到想要的页面进行了解内容。
那我们来看看,如何快速搭建微商城导航栏?
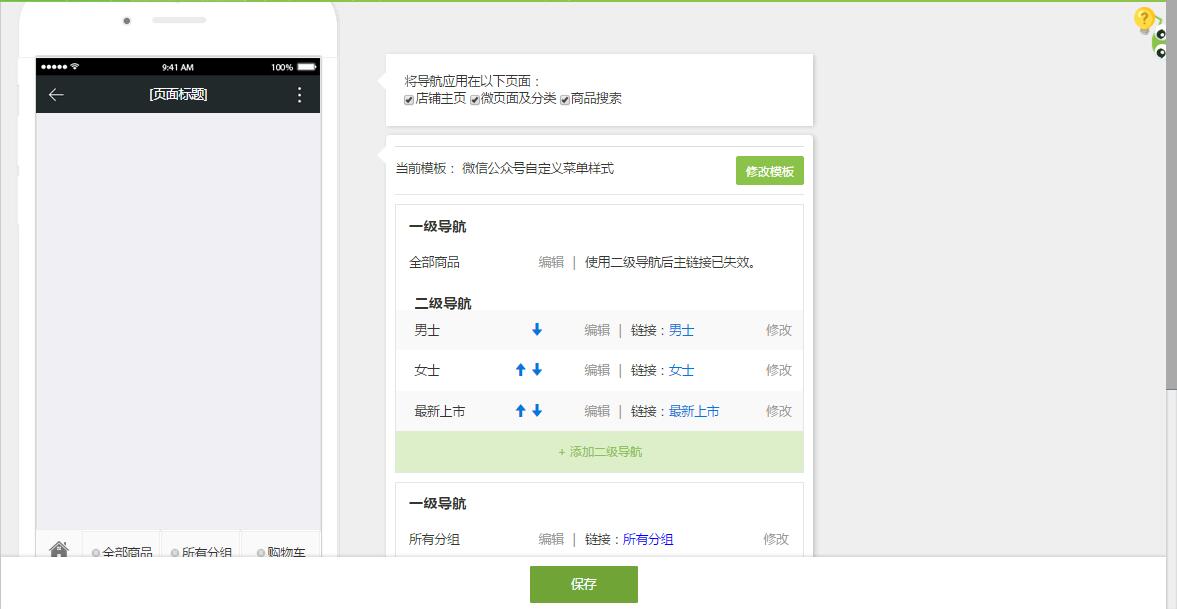
页面:【商城管理-导航配置】
1 文本导航和图片导航的区别
(1)首先,需要选择导航栏的应用场景:店铺主页,微页面及分类,商品搜索;
(2)其次,需要选择导航栏的呈现方式:文本导航,图片导航。
文本导航:即为文字显示导航。

图片导航:即为图片icon显示导航,系统支持默认icon(普通,高亮),也可自定义,建议尺寸:不大于128x100像素支持PNG格式。

2 如何配置导航
(1)文本导航:
1)点击添加一级导航
注意点:文字导航最多支持设置3个一级菜单,小编在这里偷偷告诉你,最好留一个做为“会员中心”“购物车”;编辑菜单名字不超过4个汉字/8个字母。
支持配置链接
2)点击添加二级菜单
注意点:二级菜单的目录数量不能超过5个;二级菜单的文字不超过6个汉字/12个字母。
支持配置链接
(2)图片导航:
1)点击添加一级导航
注意点:导航最多支持设置5个一级菜单
2)一级导航配置链接
关于链接:
当我们建立好菜单,下面我们就需要配置链接页面。在导航菜单配置链接页面可以分为以下几种:
商品:直接跳转商品管理中已上架商品库,选择具体某一商品
- 商品分组:点击选择创建的商品分组列表;取自于商品分组页面已启用的分组,根据需要勾选;
- 所有分组:默认模板展示商品分组全部内容;需注意:使用全部分组,需要有“子分组”菜单,才能在前端跳转进入商品列表;
- 店铺主页:显示微商城首页;
- 会员主页:会员中心;
- 购物车:显示商城购物车,便于购买,一般需要配置导航栏;
- 全部商品:显示全部商品列表;
- 自定义外链:可以根据品牌要求配置菜单的触发信息。